مقدمه
در این نوشته سعی می کنیم با استفاده از ابزار ابری App Invertor که بهصورت رایگان در اختیار عموم می باشد نرمافزار کنترل ریموت ربات پرومیک را که در دو بلاگ قبلی توضیح سخت افزاری و نرم افزاری آن بیان شد، را معرفی نمائیم. هدف ما در اینجا تمرکز بر نیازمندی کنترل ربات پرومیک می باشد ولی پرواضح است که ابزار App Inventor قابلیتهای فراوانی دارد که در خیلی از پروژه ها و سناریوها قابل بهرهگیری است. در سایت این ابزار راهنماها و مثالهای مختلفی وجود دارد که بسته به نیاز می توانید از آنها استفاده کنید.
https://appinventor.mit.edu/explore/get-started
فهرست

ایجاد گرافیک پروژه در محیط Designer:
برای شروع پروژه در ابتدا وارد سایت http://appinventor.mit.edu/ می شویم. لازم است که یک اکانت معتبر در ابتدا ساخته شود ، برای این کار می توانید از اکانت گوگل براحتی استفاده نمائید. اگر از قبل در سایت لاگین کرده باشید پروژه های قبلی هم در لیست نمایش داده می شود. برای شروع کار گزینه ایجاد پروژه را انتخاب نمائید. یک نام برای پروژه انتخاب نمائید در نظر داشته باشید که نام نمی تواند شامل فاصله و برخی کاراکترهای نشانه باشد.



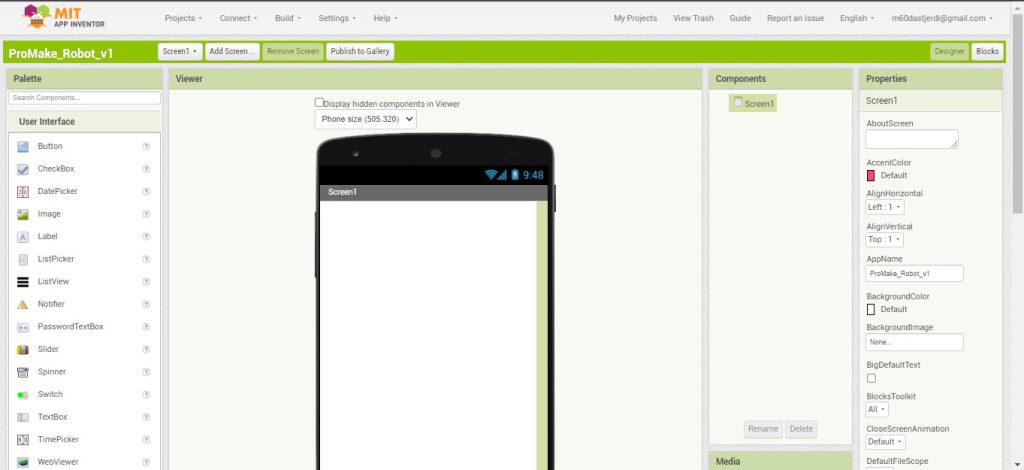
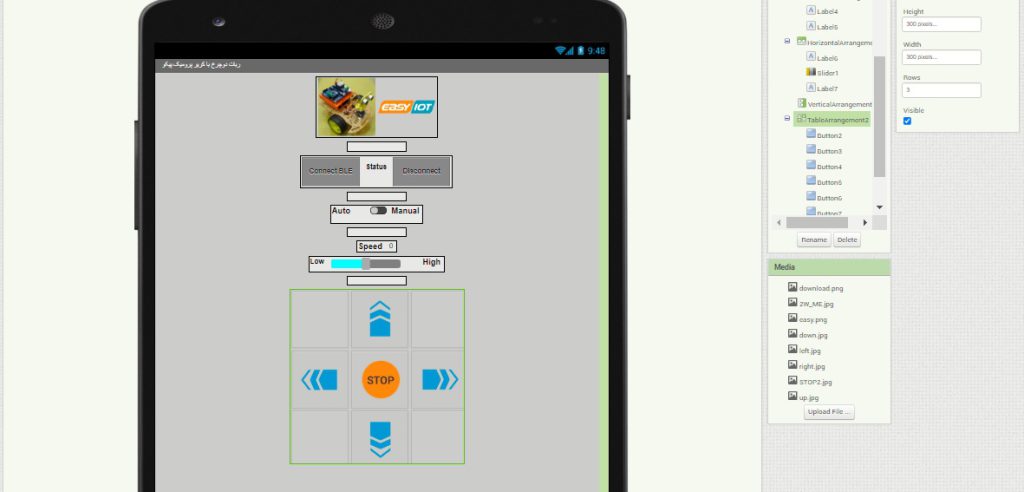
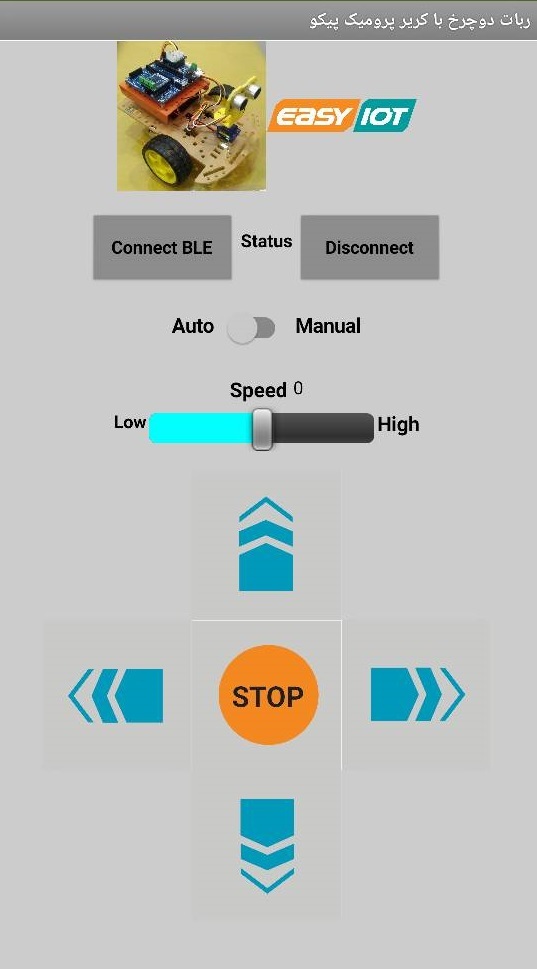
بعد از انتخاب نام، صفحه جدیدی مطابق عکس زیر ایجاد می شود که دارای بخشهای مختلفی است که ادامه به توضیح آنها می پردازیم.

توصیف صفحه اول پروژه
صفحه اصلی پروژه شامل 4 بخش اصلی است که در ادامه به توضیح مختصر آن می پردازیم.
- بخش Palete: اجزای مورد نیاز طراحی گرافیکی و ارتباطی را اختیار قرار می دهد و با انتخاب و کشیدن به بخش نمایش viewer به پروژه افزوده می شود.
- بخش viewer: همانطور که از نامش پیداست، اجزای مختلف پروژه که از بخش پلت اضافه می شود در اینجا قابل رویت هستند.
- بخش اجزاء Components: اجزای انتخاب پروژه در این بخش بهصورت ستونی و به ترتیب محل قرار گیری در صفحه و زمان افزودن لیست می شوند و با انتخاب در ستون بعدی قابل تنظیم می شوند.
- بخش مشخصات Properties: ویژگیهای اجزای افزوده شده به پروژه در این بخش برای ویرایش قرار دارد.
تنظیمات Screen:
اسکرین اصلی شامل تنظیمات زیادی در Properties است در اینجا به برخی موارد مهم آن می پردازیم.
AlignHorizontal: حالت قرار گیری اجزاء افقی را تنظیم می کنیم که شامل چپ چین، وسط چین و راست چین می باشد. در این پروژه وسط چین را انتخاب می کنیم.
AppName: نام برنامه که در هنگام ساخت فایل apk استفاده می شود.
BackgroundColor: رنگ بک گراند صفحه را تنظیم می کند. این بخش کاملا سلیقه ای می باشد. ما Light Gray را انتخاب می کنیم.
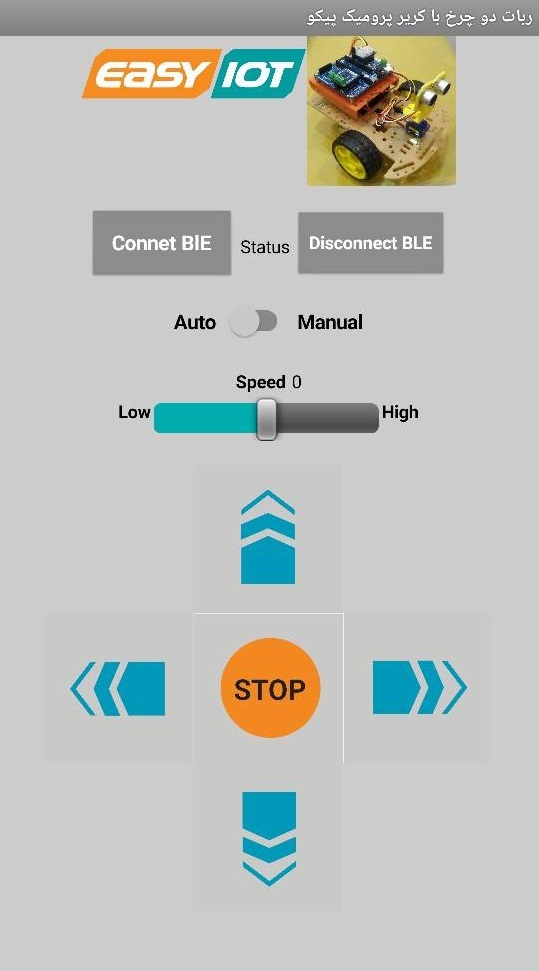
Title: عنوان دلخواه اسکرین که هنگام اجرای اپلیکیشن نمایش داده می شود. اینجا نرمافزار ربات دوچرخ با کریر پرومیک را وارد می کنیم.
در نظر داشته باشید که پارامترهای گوناگونی در این بخش وجود دارد که قابل تنظیم می باشد و بسته به کاربرد می توان آنها را تغییر داد. ما صرفا به موارد مرتبط با پروژه را تغییر می دهیم و باقی بهصورت پیش فرض می مانند.


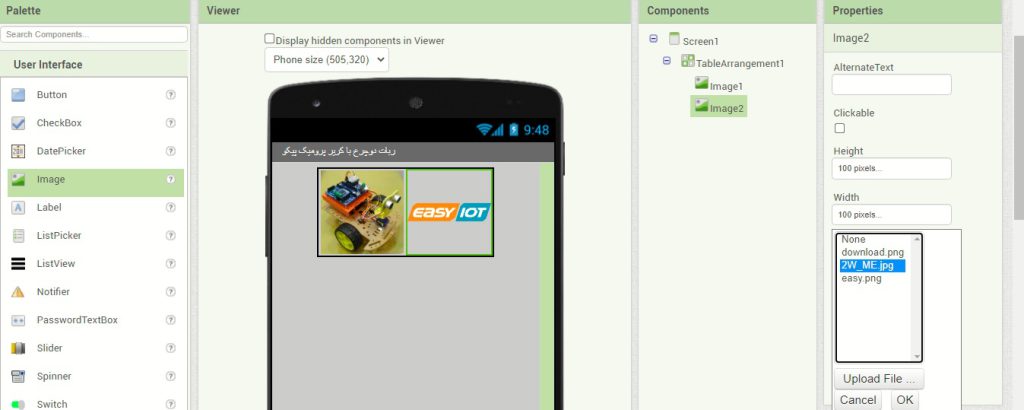
افزودن عکس و لوگو:
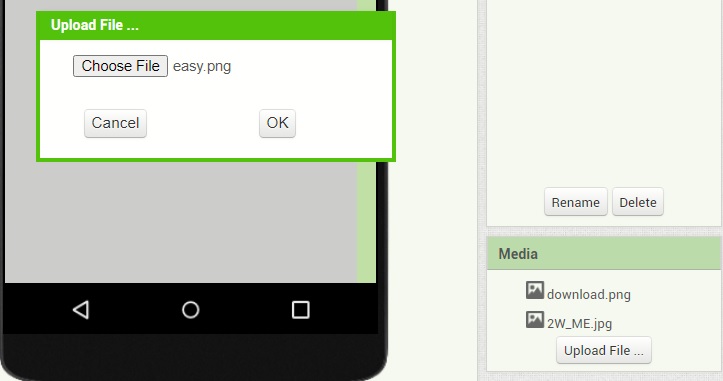
این بخش بهصورت دلخواه است و در پروژه الزامی نیست. از پلت بخش Layout یک جدول TableArrangement انتخاب و به پروژه اضافه می کنیم. مقدار ردیف یک و دو ستون را تنظیم می کنیم. حالا دو المان عکس Image را با کشیدن به دو سلول جدول اضافه می کنیم. دو عکس بعنوان لوگو و عکس ربات ابتدا در محیط پروژه آپلود می کنیم و سپس در مشخصات المان عکس انتخاب می کنیم. میزان سایز عکسها هم 100 پیکسل تنظیم می کنیم.


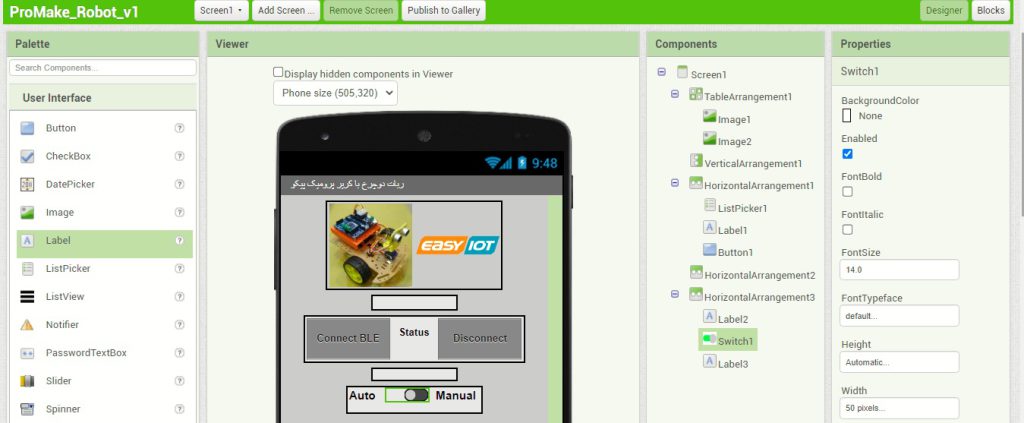
کلید های بلوتوث
برای ارتباط بلوتوث نیاز است به لیست Device های جستجو شده گوشی دسترسی داشته باشیم و از آن بین، ماژول HC-06 انتخاب شود. البته این ماژول براساس بلاگ قبلی است که در ربات استفاده شده است. یک دکمه دیگر برای قطع شدن ارتباط قرار می دهیم و یک لیبل نیز برای وضعیت ارتباط در نظر می گیریم. برای زیبایی اسکرین یک فاصله 15 پیکسلی با VerticalArrangement ایجاد می کنیم. بترتیب زیر عمل کنید.
- یک المان VerticalArrangement به پروژه اضافه می کنیم و Height را 15 پیکسل تنظیم می کنیم.
- یک المان HorizontalArrangement اضافه می کنیم. تراز افقی و عمودی را روی مرکز center تنظیم کنید.
- یک المان List Picker را در داخل المان افقی اضافه می کنیم. بخش t ext را به Connect BLE تغییر می دهیم. رنگ پس زمینه را به Gray تغییر دهید. ارتفاع 50 و پهنا را 100 پیکسل تنظیم کنید.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به Status تغییر می دهیم. نام لیبل به BLE_State تغییر دهید. این کار براحتی با Rename کردن المان ها انجام می شود.
- یک المان Button را در داخل المان افقی اضافه می کنیم. بخش text را به Disconnect تغییر می دهیم. رنگ پس زمینه را به Gray تغییر دهید. ارتفاع 50 و پهنا را 100 پیکسل تنظیم کنید.

افزودن سوئیچ کنترل دستی و اتوماتیک:
برای تنظیم کنترل دستی و اتوماتیک ربات نیاز به یک سوئیچ می باشد که بین دو حالت تغییر یابد. وضعیت سوئیچ را نیز با دو لیبل نمایش می دهیم
- یک المان VerticalArrangement به پروژه اضافه می کنیم و Height را 13 پیکسل تنظیم می کنیم.
- یک المان HorizontalArrangement اضافه می کنیم. تراز افقی و عمودی را روی مرکز center تنظیم کنید Height را 30 پیکسل تنظیم می کنیم.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به Auto و فونت را به 16 و bold تغییر می دهیم.
- یک المان Switch را در داخل المان افقی اضافه می کنیم. بخش text را پاک می کنیم.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به Manual و فونت را به 16و bold تغییر می دهیم.

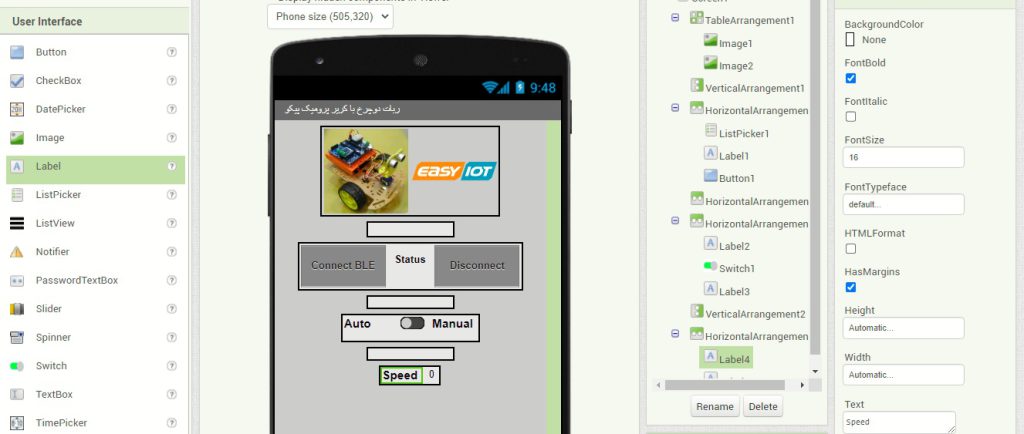
نمایش سرعت:
برای نمایش سرعت از دو لیبل استفاده می کنیم که یکی را در بخش کد بلاک به میزان مقدار یک کلید لغزنده متصل و دیگری مقدار ثابت Speed را قرار می دهیم. به ترتیب زیر اجزاء را اضافه و تنظیم کنید.
- یک المان VerticalArrangement به پروژه اضافه می کنیم و Height را 13 پیکسل تنظیم می کنیم.
- یک المان HorizontalArrangement اضافه می کنیم. تراز افقی و عمودی را روی مرکز center تنظیم کنید.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به Speed و فونت را به 16 و bold تغییر می دهیم.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به عدد 0 و فونت را به 16و bold تغییر می دهیم.

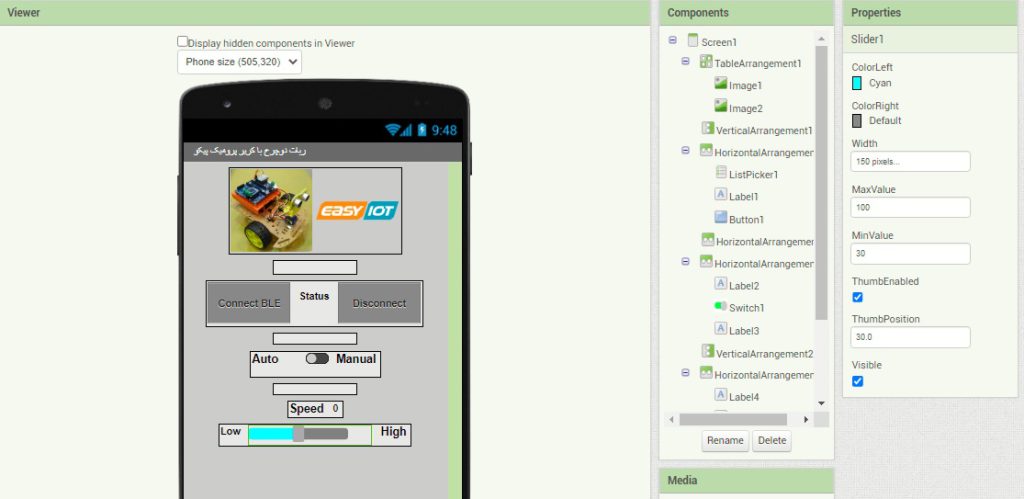
لغزنده تعیین سرعت:
برای تغییر سرعت از یک کلید لغزنده مشابه پتانسیو متر خطی استفاده می کنیم در دو سمت آن نیز از دو لیبل برای نمایش بیشینه و کمینه بهره می گیریم.
- یک المان HorizontalArrangement اضافه می کنیم. تراز افقی و عمودی را روی مرکز center تنظیم کنید.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به Low و فونت را به 16 و bold تغییر می دهیم.
- یک المان Slider انتخاب می کینم و پارامترهای عرض به 150 پیکسل و مقدار بیشینه 100 و کمینه 30 و محل دکمه را 30 قرار می دهیم. برای زیبایی رنگ Color Left را فیروزه ای قرار می دهیم.
- یک المان Lable را در داخل المان افقی اضافه می کنیم. بخش text را به عدد High و فونت را به 16و bold تغییر می دهیم.

کلید های جهت حرکت:
برای ارسال فرمانهای حرکت رو به جلو، عقب، گردش به راست، گردش به چپ و توقف از 5 کلید button استفاده می کنیم و عکس پس زمینه کلید ها را متناسب با حرکت قرار می دهیم. این عکس ها در اینترنت را می توانید بیابید و البته کاملا سلیقه ای هستند و براحتی نیز با نرم افزارهای گرافیکی می توانید طراحی دلخواهتان را انجام دهید. اینجا می توانید عکس های مورد نیاز را دانلود نمائید.
- یک المان VerticalArrangement به پروژه اضافه می کنیم و Height را 13 پیکسل تنظیم می کنیم.
- یک المان TableArrangement اضافه می کنیم. 3 ستون و 3 ردیف تنظیم می کنیم و ابعاد ارتفاع و پهنا را 300 پیکسل قرار دهید.
- نه/9 المان کلید button را در داخل جدول قرار می دهیم. سایز ارتفاع و پهنا را 100 پیکسل قرار دهید. بخش text را حذف کنید. رنگ پس زمینه را به Light Gray تغییر دهید. برای کلیدهای 2،3،4،5 و 7 عکسهای متناسب با حرکتها را مطابق عکس زیر قرار دهید.

افزودن ارتباط بلوتوث :
برای تنظیم ارتباط بلوتوث در بخش کد یک المان BluetoothClient از گروه Connectivity به طرح می افزائیم که در بخش کد تنظیماتش را بیان می کنیم.


ابزار شبیه سازی اندرویدی:
سرویس App Invertor چند راه برای شبیه سازی در اختیار کاربر قرار می دهد که از آنها برای شبیه سازی خروجی استفاده می شود. یکی از راحترین روشها استفاده از نرمافزار MIT AI2 است که از App Store قابل دانلود است. آنرا در گوشی موبایل نصب کنید و در محیط وب منوی Connect را باز کنید و گزینه AI Companian را انتخاب کنید. در این مرحله یک QR Code نمایش داده می شود. سپس در گوشی موبایل نرمافزار MIT AI2 را باز کنید و گزنیه Scan QR code را انتخاب کنید بعد از چند لحظه خروجی پروژه مشابه عکس سوم در محیط اندروید قابل مشاهده و قابل استفاده عملیات است. لذا برای مشاهده نتیجه کار در هر مرحله از این ابزار استفاده نمائید.



بخش Code Block:
حال که گرافیک نرمافزار آماده شده است لازم است که کدهای بلوکی را به نرمافزار بیافزائیم. در پنجره بلاک دو بخش Blocks و Viewer وجود دارد. در ستون بلاک المانهایی که در بخش طراحی اضافه شده، وجود دارد که می توان براساس منطق مورد نیاز ، کدهای لازم را بصورت بلاکهای گرافیکی به پروژه اضافه کنیم.
اتصال بلوتوث
برای اتصال ربات به نرمافزار کنترل ربات در سختافزار یک ماژول بلوتوث سریال HC-06 نصب شده است که از طریق UART داده ارسالی و دریافتی به میکروکنترلر منتقل می شود. حال برای امکان اتصال و برقراری ارتباط لازم است در نرمافزار این امکان مهیا شود.
اتصال ListPicker به آدرس های بلوتوث قبل از انتخاب
- از ستون بلاک المان Listpicker ، بلوک BeforePicking را انتخاب می کنیم. هدف این است که قبل از انتخاب با لیست آدرسهای بلوتوثی تجهیزات جستجو شده، پر شود.
- از ستون بلاک المان Listpicker، بلوک تنظیم اجزاء set elements را مطابق عکس زیر انتخاب نمائید.
- از گروه المان بلوتوث کلاینت، بلوک آدرس و نامها را انتخاب نمائید.
بلوکهای انتخاب شده مطابق عکس زیر بهم متصل کنید. این کار براحتی با انتخاب و کشیدن بلوکها انجام می شود.

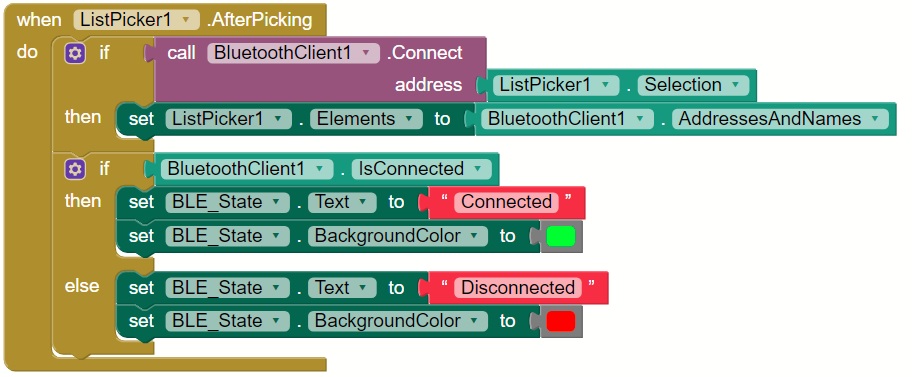
انتخاب ListPicker و وضعیت اتصال
هدف این است که از لیست آدرسهای بلوتوثی یک مورد انتخاب و اتصال برقرار شود. و بعد از برقراری اتصال بک گراند لیبل وضعیت سبز و به Connected تغییر یابد و در غیز اینصورت قرمز و به Disconnected تغییر یابد.
- از ستون بلاک المان Listpicker ، بلوک AfterPicking را انتخاب می کنیم.
- از گروه کنترل شرط if then رو انتخاب می کنیم.
- از گروه بلوتوث بلوک Call BluetoothClient Connect address را انتخاب کنید و به عبارت شرط if اضافه کنید.
- از گروه ListPicker بلوک Selection را انتخاب و به بلوک قبلی طرح وصل کنید.
- از گروه ListPicker بلوک Set Elements را انتخاب و به بخش then شرط اضافه کنید.
- از گروه Bluetooth بلوک AddressAndName را انتخاب و به بلوک قبلی طرح وصل کنید.
- از گروه کنترل شرط if then else رو انتخاب می کنیم.
- از گروه Bluetooth بلوک IsConnected را انتخاب و به عبارت شرط قبل اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و به then شرط اضافه می کنیم.
- از گروه Text یک بلوک text را انتخاب و مقدارش را به Connected تغییر می دهیم و به طرح اضافه می کنیم.
- از گروه لیبل بلوک BackgroundColor را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Color یک بلوک رنگ سبز را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Bluetooth بلوک Disconnected را انتخاب و به طرح اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Text یک بلوک text را انتخاب می کنیم و مقدارش را به Disconnected تغییر می دهیم و به طرح اضافه می کنیم.
- از گروه لیبل بلوک BackgroundColor را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Color یک بلوک رنگ قرمز را انتخاب می کنیم و به طرح اضافه می کنیم.

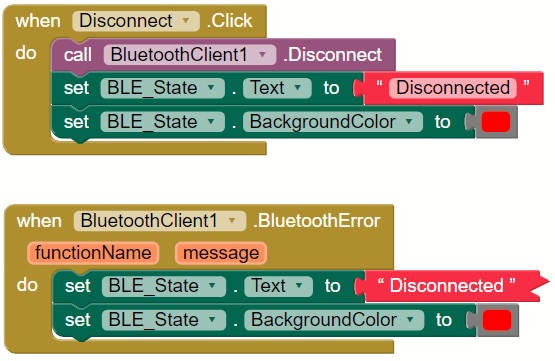
دکمه قطع اتصال بلوتوث
هدف این است که بعد از انتخاب دکمه قطع اتصال، ارتباط بلوتوث قطع شود سپس بک گراند لیبل وضعیت قرمز و به Disconnected تغییر یابد. در ضمن اگر به هر دلیل ارتباط بلوتوث قطع شود نیز مشابه بالا وضعیت تغییر یابد.
- از ستون بلاک المان دکمه قطع اتصال Disconnected ، بلوک When Click را انتخاب می کنیم.
- از گروه بلوتوث بلوک Call BluetoothClient Disconnect را انتخاب کنید و به طرح اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Text یک بلوک text را انتخاب می کنیم و مقدارش را به Disconnected تغییر می دهیم و به طرح اضافه می کنیم.
- از گروه لیبل بلوک BackgroundColor را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Color یک بلوک رنگ قرمز را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Bluetooth بلوک BluetoothError را انتخاب و به طرح اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Text یک بلوک text را انتخاب می کنیم و مقدارش را به Disconnected تغییر می دهیم و به طرح اضافه می کنیم.
- از گروه لیبل بلوک BackgroundColor را انتخاب می کنیم و به طرح اضافه می کنیم.
- از گروه Color یک بلوک رنگ قرمز را انتخاب می کنیم و به طرح اضافه می کنیم.

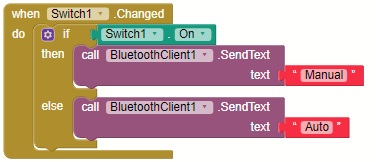
کلید انتخاب حالت کنترل دستی و اتوماتیک
یکی از مهمترین کانفیگهای مورد نیاز ربات تنظیم حال کنترل است که به دو صورت دستی و اتوماتیک تعریف می شود. بدیهی است که در حالت دستی کنترل ربات از طریق اپلیکیشن است و لذا تمام موارد باید توسط کاربر مثل سرعت و جهت حرکت تنظیم شود. در حالت اتوماتیک ربات با استفاده از سنسور اولتراسونیک مانع را تشخیص و از تصادف جلوگیری می شود.
حال برای انجام این کار نیاز است که کلید دو حالته برای Manual و Auto به بخش بلاک اضافه کنیم. دقت نمائید که در بخش کد ربات برای حالت دستی و اتوماتیک یک رشته از نوع حروف استفاده شده که همانطور که بیان شد کلمه Manual برای حالت دستی و کلمه Auto برای حالت اتوماتیک درنظر گرفته شده است. پر واضح است که شما می توانید این را با کلمه یا عبارت دلخواهتان در هر دو سمت اپلیکیشن و کد ربات تغییر دهید. طبق روال زیر موارد را انجام دهید:
- از ستون بلاک المان Switch، بلوک When Switch Change را انتخاب می کنید.
- از گروه کنترل شرط if then else رو انتخاب می کنید.
- برای عبارت شرط از گروه Switch، بلوک Switch On را انتخاب و به عبارت شرط اضافه می کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب کنید و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و مقدار آن را Manual قرار می دهیم و به طرح اضافه می کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب کنید و به قسمت else شرط if اضافه کنید.
- از گروه لیبل بلوک Set Text را انتخاب می کنیم و مقدار آن را Auto قرار می دهیم و به طرح اضافه می کنید.

تنظیم سرعت ربات
سرعت ربات در حالت دستی از طریق اپلیکیشن بهصورت یک text ارسال می شود. این مقدار با توجه به کد ربات عددی بین 30 تا 100 درصد است. پرواضح است که مطابق قسمتهای قبلی این مقدار قابل تغییر براساس کد سمت ربات و نیازمندی شما می باشد.
برای انجام این کار همانطور که در بخش گرافیک دیدیم از یک کلید اسلایدر مشابه پتانسیومتر خطی استفاده شده و لذا بلوک تغییر مقدار و ارسال توسط بلوتوث استفاده می کنیم.
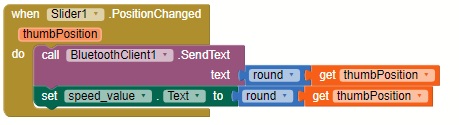
- از ستون بلاک المان Slider، بلوک When Slider PositionChanged را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب کنید و به طرح اضافه کنید.
- از گروه Math، بلوک round را برای گرد کردن مقدار محل اسلایدر انتخاب و به طرح اضافه کنید.
- از گروه Slider بلوک get thumbPosition را انتخاب و به طرح اضافه کنید.
- از گروه لیبل بلوک set text را انتخاب و به طرح اضافه کنید.
- از گروه Math، بلوک round را برای گرد کردن مقدار محل اسلایدر انتخاب و به طرح اضافه کنید.
- از گروه Slider بلوک get thumbPosition را انتخاب و به طرح اضافه کنید.

کلیدهای فرمان حرکتی:
به بخش مهم بلوکهای تعریف جهت حرکت رسیدیم. در بخش قبل دیدیم که از کلید های button برای این موضوع استفاده شد. اینجا قصد داریم که وقتی هر کلید را لمس شد تا زمان نگه داشتن کلید حرکت معتبر و ربات متناظر با آن حرکت می کند و بمحض برداشتن انگشت پیغام توقف برای ربات ارسال شود.
——————————————————————————————————————————–
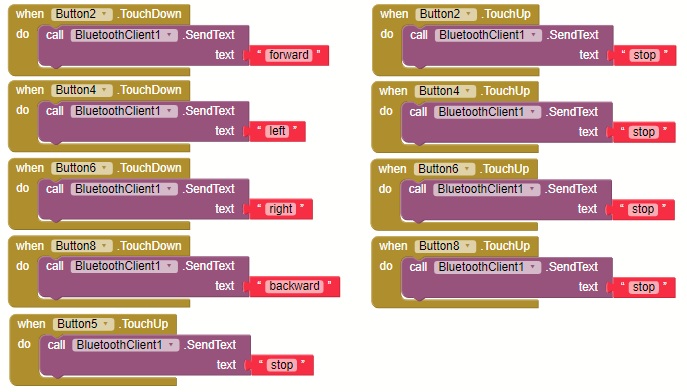
برای لمس کلید حرکت به جلو Forward:
- از المان Button، بلوک When Button TouchDown را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را forward قرار دهید و به طرح اضافه کنید.
برای عدم لمس کلید حرکت به جلو Forward:
- از المان Button، بلوک When Button TouchUp را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را stop قرار دهید و به طرح اضافه کنید.
——————————————————————————————————————————–
برای لمس کلید حرکت به عقب Backward:
- از ستون بلاک المان Button، بلوک When Button TouchDown را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را backward قرار دهید و به طرح اضافه کنید.
برای عدم لمس کلید حرکت به عقب backward:
- از المان Button، بلوک When Button TouchUp را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را stop قرار دهید و به طرح اضافه کنید.
——————————————————————————————————————————–
برای لمس کلید گردش به راست Right:
- از ستون بلاک المان Button، بلوک When Button TouchDown را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را right قرار دهید و به طرح اضافه کنید.
برای عدم لمس کلید گردش به راست Right:
- از المان Button، بلوک When Button TouchUp را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را stop قرار دهید و به طرح اضافه کنید.
——————————————————————————————————————————–
برای لمس کلید گردش به چپ Left:
- از ستون بلاک المان Button، بلوک When Button TouchDown را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را left قرار دهید و به طرح اضافه کنید.
برای عدم لمس کلید گردش به چپ Left:
- از المان Button، بلوک When Button TouchUp را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را stop قرار دهید و به طرح اضافه کنید.
——————————————————————————————————————————–
برای لمس کلید توقف Stop:
- از ستون بلاک المان Button، بلوک When Button TouchUp را انتخاب کنید.
- از گروه بلوتوث بلوک Call BluetoothClient SendText را انتخاب و به طرح قسمت then شرط if اضافه کنید.
- از گروه لیبل بلوک Text را انتخاب و مقدار آن را stop قرار دهید و به طرح اضافه کنید.
——————————————————————————————————————————–

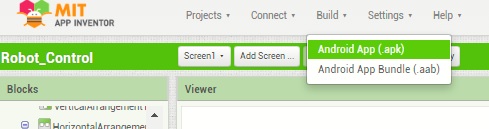
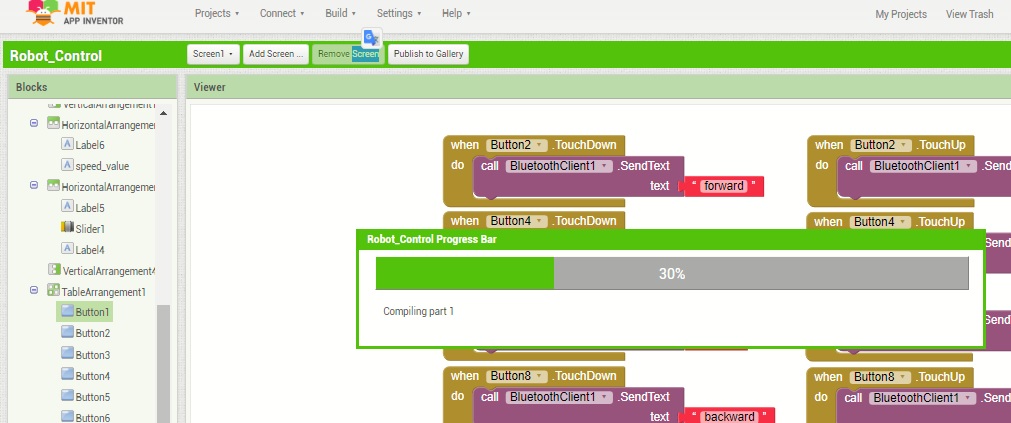
خروجی گرفتن نرم افزار Build:
بخش طراحی گرافیک و بلوک کد تمام شد، حالا یک خروجی build بهصورت apk برای نصب در محیط اندروید از پروژه می گیریم. برای این کار از منوی build گزینه Android App(.apk) را انتخاب کنید. بعد از این مرحله و آماده شدن فایل نصبی پیامی بابت دانلود و یا دریافت لینک نرمافزار ارائه می شود. نرمافزار نهایی را این لینک می توانید دانلود نمائید.



تست نرم افزار:
نرمافزار را با ربات آماده شده در بلاگ قبلی تست می کنیم. در کلیپ کوتاه زیر خروجی روی گوشی با سیستم عامل اندروید 10 نصب و تست شده است.
بهبودها و توسعه آتی
برای ادامه و توسعه آتی می توانید روی این موارد کار کنید:
- نرمافزار زمان اتصال به ربات آخرین وضعیت را از ربات بگیرد و در بخش وضعیت بهصورت متن نمایش دهد و اجزای گرافیکی مثل سرعت و جهت … با ربات سینک شوند.
- آیکونها و المانها با تغییر سایز و چرخش صفحه تغییر سایز یابند.
سخن پایانی
طراحی نرمافزار در محیط اندروید بدون ابزارهایی مانند App Inventor کار سخت و پیچیده ای است اما براحتی و چندین مرحله و بهصورت کاملا گرافیکی این ابزار به شما کمک می کند که ایده ها و نیازهای نرم افزاری تان عملیاتی نمائید. طراحی که در این بلاگ مطرح و ارائه شد برای انواع ربات های دو چرخ که دارای ماژول بلوتوث سریال UART هستند، قابل استفاده است. البته براحتی می توانید با تغییرات ساده آنرا با کد ربات دلخواهتان سفارشی سازی نمائید. حتما مراحل را طی نمائید و خودتان خروجی build را بسازید و مشابه کلیپ ارائه شده تست نمائید. براحتی اجزای گرافیکی و منطقی را تغییر دهید و نرمافزار دلخواهتان را ایجاد و استفاده نمائید.